[blog]cssカスタマイズ用WordPressプラグイン「Simple Custom CSS」
こんばんは。日々腸を意識する、快便女王の腸子です。
さて、腸能力.comのWordPressテーマはMwsocolumnに決定したところでございますが。
元デザイナーの腸子としては、文字の大きさやら、見出しのデザインやら、フォントの設定やら 気に入らない 気になる点がさまざまあるのでゴザイマス。
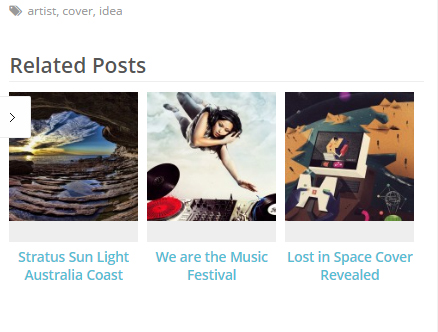
また以下のような、モバイル表示させた状態の「関連記事」のアイコン(写真)下部のよく分からないグレーの余白部分とか、気に入らない とても気になってしまうのです。

というわけで、cssをカスタマイズすべく、プラグインを探しました。
テーマテンプレート内にあるcssを直に編集してしまうと、アップロードしたテーマの更新が行われた際にせっかく書いたものが上書かれて失われてしまいます(当然経験済み)。なので、基本的には「子テーマ」を設け、そこでcssの書き換えを行うことが推奨&理想なのですが、今回はあえてプラグインで挑戦してみることにします。
何事も経験です(キリッ
色々探していると、「Simple Custom CSS」というプラグインが目につきました。
NETAONEさまの記事を見ますと、以下のように。
このプラグインが優れている点
- WordPressテーマのテンプレートを直接編集することなく、テーマのCSSをカスタマイズできる。
- WordPressテーマをアップデートしても、CSSをカスタマイズした内容が上書きされて失われることがない。
- CSSのコード表示はSyntax Highlighterを利用している。
- 余計な機能が一切無い。シンプルで使いやすい。
via:NETAONE
ふむ。なかなか良さそうではありませんか。
というわけで、今回はこの「Simple Custom CSS」を導することに決定いたしました。
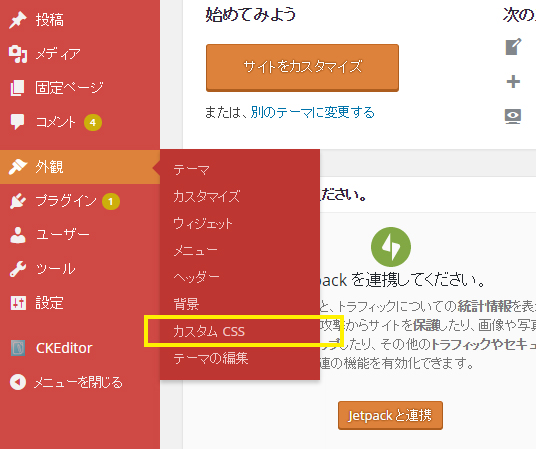
さて、ダッシュボードの「プラグイン」からインストールしてさっそく開いてみます。

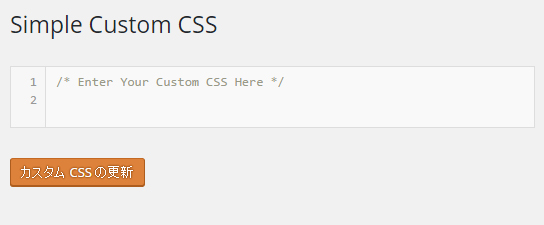
シンプル。実にシンプル。「Simple Custom CSS」というだけあって、びっくりするほどシンプル。本当に余計なものがない…。
要するに、cssのエディタでなのですね。自分で編集したい部分を拾い出してゴリゴリ書く、という。良いではありませんか。気になる部分だけをサクッと書き足すにはもってこいです。

前提としてこの「腸能力.com」は、サイト制作等で収益を得ているわけではないので、サイト構築や制作に大きな手間をかけcssを大規模改造するわけにはいきません。また、大改造するのであれば、わざわざWordPressを導入し、テーマを探し出した意味がありません。
それに他の人が書いたcssを解析し編集することは、決して容易ではありませんよね…。
というわけで、今後はここでちまちまと気になる点にのみこのプラグインにcss編集を施してていきたいと思います。
このプラグインに書いたcssの内容も、次の記事であけっぴろげにしていきたいと思います。

![[blog]腸能力.comのWordPressテーマ決定「Mesocolumn」 Mesocolumn](http://xn--tfr529hska.com/wp-content/uploads/2016/06/img_20160619_05-150x150.png)
![[blog]腸能力.comのサイトづくりスタート! 腸能力.com](http://xn--tfr529hska.com/wp-content/uploads/2016/06/img_20160619_04-150x150.jpg)